Markdown(以下简称MD)是一种轻量级标记语言,具有轻量化、易读易写特性,它允许人们使用简单句法描述简单格式的文本语言,来帮助我们编写文档。
在wordpress5.9.2的更新中,本站新增了jetpack插件,并在后台新增了完整的MD区块,在此区块中我们可以使用MD语言来编写文档。
所有符号皆为英文符号。
标题:
标题有两种格式。
1、使用 = 和 – 标记一级和二级标题
= 和 – 标记语法格式如下:
一级标题 = 二级标题 -
效果展示

2.使用 # 号标记
使用 # 号可表示 1-6 级标题,一级标题对应一个 # 号,二级标题对应两个 # 号,以此类推。
# 一级标题 ## 二级标题 ### 三级标题 #### 四级标题 ##### 五级标题 ###### 六级标题
效果展示

段落
段落没有特殊的格式,直接编写文字就好,段落的换行是使用两个以上空格加上回车。
可以使用以下几种字体:
*斜体文本* _斜体文本_ **粗体文本** __粗体文本__ ***粗斜体文本*** ___粗斜体文本___ ~~删除线~~
效果展示
斜体文本
斜体文本
粗体文本
粗体文本
粗斜体文本
粗斜体文本
删除线
分隔线
可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
*** * * * ***** - - - ----------
效果展示
列表:
支持有序列表和无序列表。
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
* 第一项 * 第二项 * 第三项 + 第一项 + 第二项 + 第三项 - 第一项 - 第二项 - 第三项
效果展示

有序列表使用数字并加上 . 号来表示,如:
1. 第一项 1. 第二项 1. 第三项
效果展示

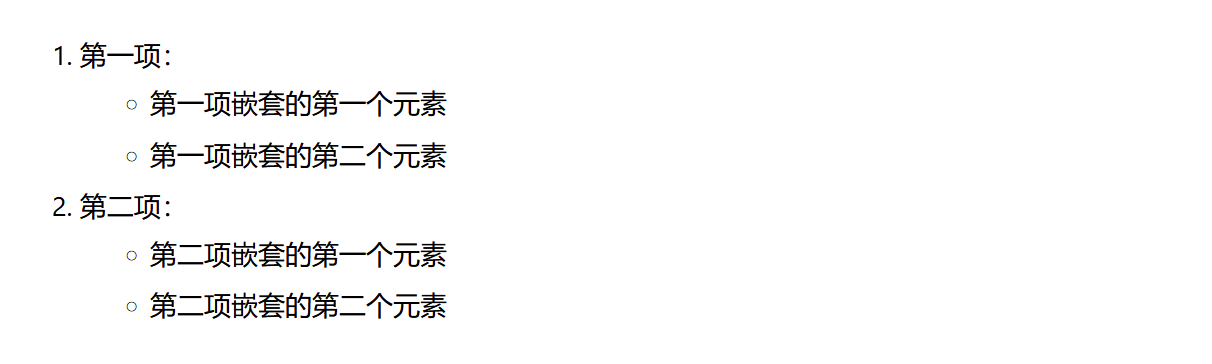
列表嵌套
列表嵌套只需在子列表中的选项前面添加四个空格即可:
1. 第一项:
- 第一项嵌套的第一个元素
- 第一项嵌套的第二个元素
2. 第二项:
- 第二项嵌套的第一个元素
- 第二项嵌套的第二个元素
效果展示

引用
是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号,另外区块是可以嵌套的,一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推::
> 最外层 > > 第一层嵌套 > > > 第二层嵌套
效果展示
最外层
第一层嵌套
第二层嵌套
代码
如果是段落上的一个函数或片段的代码可以用反引号把它包起来(`),例如:
`printf()` 函数
效果展示
printf() 函数
使用 4 个空格或者一个制表符(Tab 键)。
效果展示
var arr = document.querySelectorAll(".boxz>div");
for(var n = 0;n<arr.length;n++){
for(var i=0;i<3;i++){
for(var j=0;j<3;j++){
var divs = document.createElement("div");
divs.style.cssText = "width:100px;height:100px;border: 1px solid #fff;position:absolute;box-sizing:border-box;background-image:url(https://yuri.website/wp-content/uploads/2022/03/a"+n+".png);background-size: 300px 300px;";
arr[n].appendChild(divs);
// 改变每一个div的位置
divs.style.left = 100*j+"px";
divs.style.top = 100*i+"px";
// 改变背景图相应的位置
divs.style.backgroundPositionX = -j*100+"px";
divs.style.backgroundPositionY = -i*100+"px";
}
}
}
也可以用三个`包裹一段代码,并指定一种语言(也可以不指定):
```javascript
$(document).ready(function () {
alert('Welcome to Yurifans');
});
```
效果展示
$(document).ready(function () {
alert('Welcome to Yurifans');
});
链接
链接使用方法如下:
[yurifans](https://yuri.website/) 或者 <https://yuri.website/>
效果展示
可以通过变量来设置一个链接,变量赋值在文档末尾进行:
这个链接用 1 作为网址变量 [Yurifans][1] 这个链接用 2 作为网址变量 [300][2] 然后在文档的结尾为变量赋值(网址) [1]: https://yuri.website/ [2]: https://bbs.yamibo.com/
效果展示
图片
图片语法格式如下:
开头一个感叹号 !
接着一个方括号,里面放上图片的替代文字
接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 ‘title’ 属性的文字。
   
效果展示


也可以像网址那样对图片网址使用变量:
这个链接用 1 作为网址变量 [Yurifans][1]. 然后在文档的结尾为变量赋值(网址) [1]: https://yuri.website/wp-content/uploads/2022/02/fansa-2-.png
效果展示
这个链接用 1 作为网址变量 Yurifans. 然后在文档的结尾为变量赋值(网址)
不过MD还没有办法指定图片的高度与宽度
表格
制作表格使用 | 来分隔不同的单元格,使用 – 来分隔表头和其他行。
| 表头 | 表头 | | ---- | ---- | | 单元格 | 单元格 | | 单元格 | 单元格 |
效果展示
| 表头 | 表头 |
|---|---|
| 单元格 | 单元格 |
| 单元格 | 单元格 |
对齐方式
我们可以设置表格的对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
| 左对齐 | 右对齐 | 居中对齐 | | :-----| ----: | :----: | | 单元格 | 单元格 | 单元格 | | 单元格 | 单元格 | 单元格 |
效果展示
| 左对齐 | 右对齐 | 居中对齐 |
|---|---|---|
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**文本加粗** \*\* 正常显示星号 \*\*
效果展示
文本加粗
** 正常显示星号 **
支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号



![[下载/搬运/纪录片/熟肉]Homotherapy(以爱之名:同志矫正治疗)[1080P][已完结][内嵌][2.73G][2019]](https://yuri.website/wp-content/uploads/thumb/2022/02/fill_w372_h231_g0_mark_p2632286342.jpg)


![[下载/搬运/文学研究/汉译][桑梓蘭] The Emerging Lesbian: Female Same-Sex Desire in Modern China(浮現中的女同性戀——現代中國的女同性愛欲) [王晴鋒译] [臺大出版中心][已完结][2014]](https://yuri.website/wp-content/uploads/thumb/2022/01/fill_w372_h231_g0_mark_1939a99778c51976e_1_post.jpg)





![[安利/音声/熟肉]ユビノタクト TS百合系列 资源汇总/剧情时间线整理2.0](https://yuri.website/wp-content/uploads/thumb/2024/08/fill_w372_h231_g0_mark_24783d664e02bd3ad_1_post.jpg)
![[安利/游戏] 百合文字冒险《岩倉アリア》 [2024]](https://yuri.website/wp-content/uploads/thumb/2024/06/fill_w372_h231_g0_mark_9731e61511876800_1_post.jpg)
![[安利/安价/熟肉]组曲&哈士奇考古笔记[未完结][2008]](https://yuri.website/wp-content/uploads/thumb/2024/03/fill_w372_h231_g0_mark_455d38d4bfa7166_1_post.jpg)
![[在线/原创/小说]三无娘[堇色年华][中篇]](https://yuri.website/wp-content/uploads/thumb/2022/01/fill_w372_h231_g0_mark_1405e3bee5d1661_1_post.jpg)
![[在线/同人/绘画]砂糖x盐[MaidCode幺零二三][happy sugar life同人]](https://yuri.website/wp-content/uploads/thumb/2024/10/fill_w372_h231_g0_mark_453aa0770dc6cd30_1_post.png)
![[在线/同人/绘画]糖盐[MaidCode幺零二三][happy sugar life同人]](https://yuri.website/wp-content/uploads/thumb/2024/09/fill_w372_h231_g0_mark_453676fd5369926e_1_post.png)
![[在线/同人/绘画]砂糖x盐[MaidCode幺零二三][happy sugar life同人]](https://yuri.website/wp-content/uploads/thumb/2024/08/fill_w372_h231_g0_mark_4534c6c64be55e37_1_post.png)
![[在线/同人/绘画] 仙宫13 [MaidCode1023][一周一次买下同班同学的那些事同人]](https://yuri.website/wp-content/uploads/thumb/2024/05/fill_w372_h231_g0_mark_45391535d266c8c2_1_post.png)
![[在线/首发/漫画/熟肉][深海 紺]恋より青く(比恋爱更青涩)[提灯喵汉化组][コミックオギャー!!][连载至18话][2022]](https://yuri.website/wp-content/uploads/thumb/2022/09/fill_w372_h231_g0_mark_01-7.jpg)
![[在线/首发/漫画/熟肉][玉崎たま]無力聖女と無能王女~魔力ゼロで召喚された聖女の異世界救国記~(无用圣女与无能王女~被召唤至异世界的零魔力圣女救国纪)[提灯喵汉化组][コミック百合姫][连载中][更新至第6话][2024]](https://yuri.website/wp-content/uploads/thumb/2024/05/fill_w372_h231_g0_mark_72.jpg)
![[在线/首发/漫画/熟肉][ひあるろん&達磨]小春と湊(小春和凑)[提灯喵汉化组][コミック百合姫][连载至21][2022]](https://yuri.website/wp-content/uploads/thumb/2022/11/fill_w372_h231_g0_mark_468.jpg)
![[在线/首发/漫画/熟肉][森]姉になりたい義姉VS百合になりたい義妹(绝对想当姐姐的义姐VS绝对想搞百合的义妹)[提灯喵汉化组][マグシブ][连载至50话][2022]](https://yuri.website/wp-content/uploads/thumb/2024/10/fill_w372_h231_g0_mark_13-49.jpg)
![[在线/翻译/首发/小说/熟肉][原作:動画投稿少女 作者:日日綴郎]【发布者自译】【真夜中パンち】深夜重拳[2024] 完结(不知道还会不会出)](https://yuri.website/wp-content/uploads/thumb/2024/08/fill_w372_h231_g0_mark_QQ截图20240815103846.png)
![[在线/首发/小说/熟肉]ALTDEUS: Beyond Chronos Decoding the Erudite(阿尔特斯:超越时空 解读朱莉)[个人翻译][短篇小说][已完结][2021]](https://yuri.website/wp-content/uploads/thumb/2024/08/fill_w372_h231_g0_mark_973161b1b510a60c_1_post.jpg)
![[在线/首发/小说/熟肉]まな板のうえの恋(砧板上的爱/Love upon the Chopping Board)[发布者自译][6/15][1993]](https://yuri.website/wp-content/uploads/thumb/2024/02/fill_w372_h231_g0_mark_13537ac46652cba3ed_1_post.jpg)
![[在线+下载/搬运/动画/生肉+熟肉]海のまにまに(任由海波荡漾)[Aki惊蛰][4K][1080P][已完结][YouTube][Bilibili][MV][YOASOBI][2023]](https://yuri.website/wp-content/uploads/2023/03/999.gif)
![[在线/转载/纸动画][推特]爱的日子[21MB][2022]](https://yuri.website/wp-content/uploads/thumb/2022/05/fill_w372_h231_g0_mark_MGT@0U4YYIRU6TA@QSN.png)
![[在线+下载/首发/音声/熟肉]【魔法少女にあこがれて】【ASMR】マジアベーゼにいたずらされて【耳ふー・咀嚼音・耳かき】(【憧憬成为魔法少女】【ASMR】魔法枫糖的恶作剧时间【吹耳 · 咀嚼音 · 掏耳】)[YouTube][百合音声同好会][2024]](https://yuri.website/wp-content/uploads/thumb/2024/01/【魔法少女にあこがれて】【fill_w372_h231_g0_mark_ASMR】マジアベーゼにいたずらされて【耳ふー・咀嚼音・耳かき】-KADOKAWAanime-1.jpg)
![[在线/首发/音声/熟肉][RJ307502]どうしていつもこうなるのっ!?(为什么总是会变成这样啊!)[百合音声同好会][2020]](https://yuri.website/wp-content/uploads/thumb/2022/09/fill_w372_h231_g0_mark_37NG6581JV1_7UQ9P.png)
![[下载/首发/音声/熟肉][YouTube]不会死去的她与忧伤的雨天[百合音声同好会][2021]](https://yuri.website/wp-content/uploads/thumb/2022/08/fill_w372_h231_g0_mark_PMH8X4FYWW_IW2K8NM92.png)
![[下载/首发/音声/熟肉][RJ246088]ランドリー(White Laundry Magnolia)[百合音声同好会][2019]](https://yuri.website/wp-content/uploads/thumb/2022/08/「ランドリー」イメージイラストfill_w372_h231_g0_mark_.jpg)










贴一个之前个人工作时候有在用的tutorial
https://www.markdownguide.org/basic-syntax/