目录
新增了黑幕文本,轮播和文本渐变色,请在目录中查找。
本站自正式运营以来,不少用户都在编辑文章中遇到了诸多问题。针对其中一些问题,将在此文章中进行一些较为浅显易懂的说明与解释,由于笔者水平不足知识匮乏刚开始学语言专业性不足等原因错误在所难免,希望大家发现后可以指正出来,如果有关于编辑器使用的想法或发现也可以评论或者私信留言,谢谢大家。
本次更新内容使用浅粉色文字(#FFC0CB),在WordPress5.9版本的更新中,古腾堡编辑器有了更多改进和更新,如更细致的区块控制,更多样化的区块样板,更好用的画廊区块,经过改进的列表视图,并引入了一些新的区块和工具等。
关于古腾堡(Gutenberg)编辑器
自WordPress 5.0 更新后官方就给我们带来了全新的古腾堡(Gutenberg) 编辑器,并将它命名为“Block Editor/块编辑器”,即本站后台所使用的编辑器。顾名思义,新的编辑器中一切都是一个“块”,并将这些“块”分为几大类:文本,媒体,设计,小工具,嵌入内容等。古腾堡编辑器最大的变化是向着可视化编辑器的方向靠拢,把原来经典编辑器类似word文档的编辑方式,改变成了区块编辑。标题是区块,图片是区块,文字是区块。原来经典编辑器中一篇完整的文章现在被分成一块一块的,“块”在古腾堡编辑器中是一个基础概念,后台的一切编辑行为都离不开对“块“的使用。
编辑器页面说明
下面是一张初始的文章编辑页面截图(贡献者权限)

大体分成三个部分进行讲解
顶部菜单区
包括左上角的区块插入器,工具栏,撤销/重做,详情,列表视图
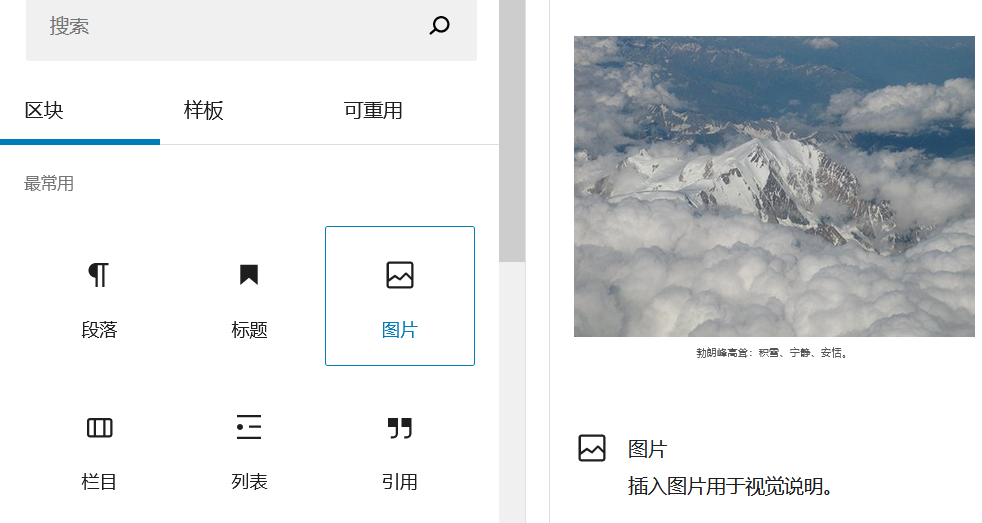
区块插入器-添加区块 – 浏览所有可用区块、区块模式和可重复使用区块
工具 – 针对区块选择和编辑提供不同交互方式的相关工具。要选择该项,请按“Esc”返回编辑界面,然后按Enter键。
撤销/重做 – 撤销操作,或者恢复已撤销的操作。
详情 – 文档中所用字符、字词、标题、段落和区块的数量。
列表视图 – 页面所用所有区块的列表视图。用于导航或删除不同的区块,区块工具栏中的选项也可以在此处使用。
主要内容区
中间主题区域,用户在此添加区块,编辑文章等
此区域将会是用户花费时间最多的部分。这是编辑器的主要部分,在此处添加各内容区块。
该编辑器为用户提供轻松的页面和文章创建体验。利用区块,用户可以快速添加和定制多种媒体和视觉元素,而之前用户必须借助复杂的短代码、自定义 HTML 代码和嵌入才能完成这些操作。
有许多区块类型可供您选择,各种类型均按类别进行整理。用户可以单独编辑或移动每个区块,与其他区块互不干涉,而且个别区块有时会附带自己的格式设置,以便更好地控制布局和功能。
添加区块最快的方法是查找屏幕上的“加号”图标。用户可以点击页面上在任何位置显示的“加号”图标添加区块。
或者,用户可以开始在空白区域撰写,页面默认使用段落区块。
- 点击空白区块旁边的黑色 + 图标。
- 点击编辑器左上角的 + 图标。此选项非常适合预览不同的区块样式。
- 在所选的区块上按Enter键,可在该区块下方创建新区块。
- 点击所选区块正上方的三个点,可选择在当前区块的上方或下方添加区块。
现有区块中的新行
用户可以按键盘上的 Shift + Enter 组合键,使用单倍行距另起一新行,而不是使用双倍行距或打开新的段落区块。
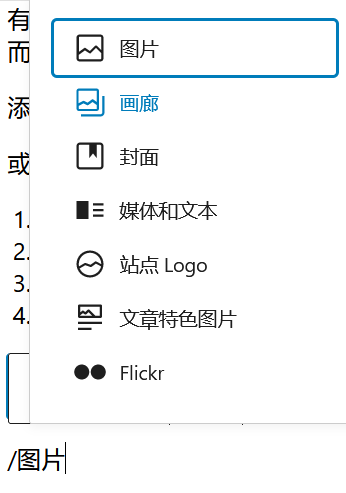
熟悉不同区块的名称之后,用户可以输入正斜杠,后跟区块名称(例如,/图片或 /标题,也可以输入英文,如/image),以此方式来添加区块,如


每个区块都有各自的设置。要找到它们,请点击一个区块,此区块的顶部会显示一个工具栏。用户还可以在编辑器右侧的边栏中找到其他设置。
不同区块工具栏示例: (段落区块工具栏)
(段落区块工具栏) (列表区块工具栏)。
(列表区块工具栏)。
边栏菜单区
右侧的设置栏以及文章和区块两个部分
在区块编辑器右侧的文章设置菜单中,用户可以添加标签和分类,选择特色图片,查看和更改文章的状态等,这些选项适用于整个页面或文章。文章栏包含八个栏目,在此部分进行简易说明。
分类—根据用户编写的文章内容选择相应分区,如果是综合性的内容可以视情况选择多个分区。
标签-根据文章内容与文章区标签索引参考打上对应的标签。
专题-贡献者用户请勿操作此栏目
特色图片-为文章选择一张封面图
摘要-在文章开端插入的文字,效果如图

根据用户使用的区块,编辑器右侧的区块设置提供的选项会有所不同。
在右侧的屏幕截图中,当前使用的区块是段落区块,因此提供的选项包括更改字体大小、字体和背景颜色,以及用于创建页面跳转或添加 CSS 类的高级选项。
预览页面和文章
虽然编辑器以可视化方式向用户呈现页面发布之后的外观,但是应用主题或主题定制之后,外观会有细微的变化。
预览选项会加载用户正在处理的页面/文章,以及主题和已保存的主题定制(例如自定义 CSS)。
“预览”选项还允许用户查看页面或文章在桌面端、平板电脑或、移动端以及文章发布后的样式,请根据需要选择不同预览方式。
边栏区块设置
除了区块工具栏中的选项外,每个区块侧边栏中还提供其他选项。如果没有看到边栏,请点击“发布”按钮旁边的“齿轮”图标,并选择区块栏。
如图,段落区块部分包括颜色、文本设置,排版和高级选项。


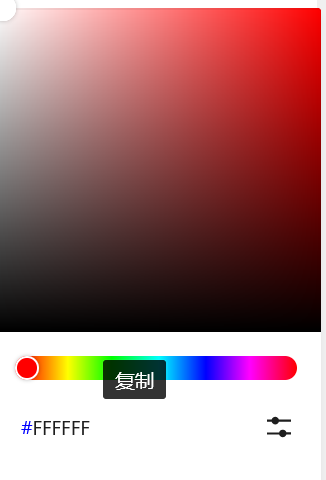
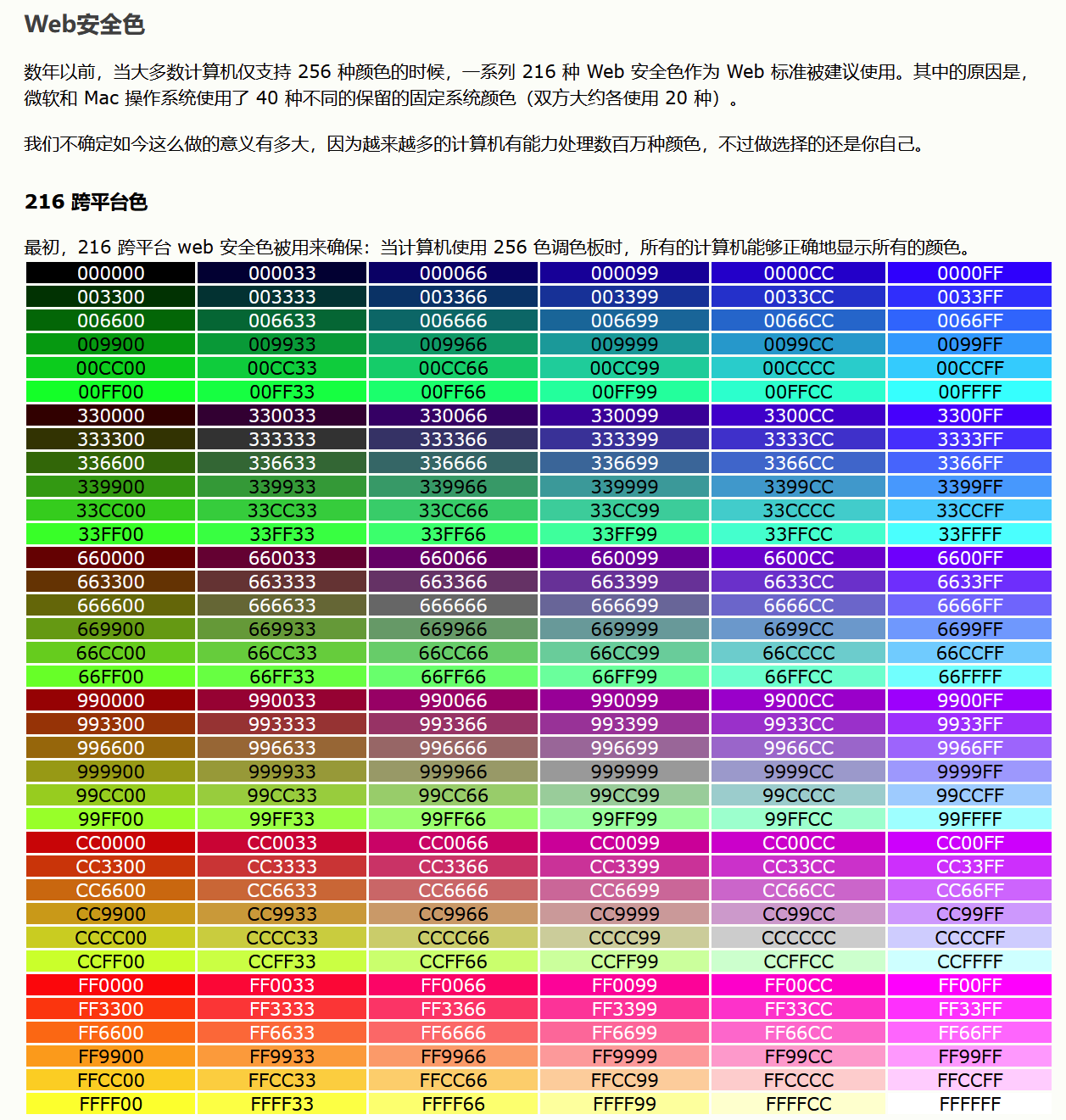
在颜色设置中,可以为每个区块设置不同的文本和背景颜色,从而吸引读者关注重要内容以及美化文章页面,新编辑器中内置了无障碍参数,会在文本可能对有阅读障碍的读者难以辨认时提醒用户。此外,在点击选色框后出现的调色板中,点击下方颜色对应代码处即可直接复制颜色代码。
文本设置中的首字下沉首字可以使段落更加突出。
排版可以使用户自定义调整文本尺寸,字体,字母实例及字母间距
本次更新在区块边栏新增的两种工具在绝大部分区块中都可以使用
HTML锚点
HTML 锚点是用于创建页面跳转的实用工具。如果将区块切换到其 HTML 视图,用户会看到 HTML 定位点输入作为 CSS ID 添加到标题标记。下为创建HTML锚点的说明。
- 选择一个跳转目标区块
- 在区块设置的右下方,点击高级。
- 输入文本,它将成为 HTML 锚点字段中的链接。
- 确保创建的每个目标使用不同的字词文本。
- 输入一些文本,或添加媒体文件或按钮,这些是用户希望读者进行点击以转至被设置锚点的区块内容。
- 选中该文本或媒体文件/按钮,并从区块的工具栏中选择链接选项。
- 输入创建的 HTML 锚点文本,以井号 (#) 符号开头。例如,假设用户创建了一个名为‘区块设置’的锚,则要在链接中输入’#区块设置‘。
现在,当读者点击用户创建的链接时,她们将转到用户在创建页面跳转时添加 HTML 锚点的区块。
注:确保 ID 文本不包含空格,因为这会在旧版浏览器中导致问题。 锚点链接文本默认颜色为黑色,请根据需要决定是否修改为其他颜色。
额外的CSS类
用户可以通过高级区块设置在区块中添加一个 CSS 类,从而编写自定义 CSS ,根据需要设置区块样式。建议用户掌握 CSS代码基础知识后再使用该功能。
有些类是在 WordPress 中预先定义的,用户可以将它们添加到区块中,实现一些效果。
如在图片区块中额外的css类中输入is-style-circle-mask,可使图片显示为圆形

下面列出了部分区块支持的一些其他现有 CSS 类。
- aligncenter
- alignright
- alignleft
- alignwide
- alignfull
- has-small-font-size
- has-large-font-size
- has-huge-font-size
- has-drop-cap
黑幕文本
示例黑幕文字
此功能仅可在HTML编辑区块和经典区块中以HTML语言来实现,已加入可重用区块。
<style>
.heimu{
background-color:black;
color:black;
transition:all 0.3s;
}
.heimu:hover{
color:white;
}
</style>
<p>
<span class="heimu" title=""></span>
</p>
原理是通过css3中的过渡属性来实现,过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:
- 指定要添加效果的CSS属性
- 指定效果的持续时间。
注意: 如果未指定期限,transition将没有任何效果,因为默认值是0。
指定的CSS属性的值更改时效果会发生变化。一个典型CSS属性的变化是用户鼠标放在一个元素上时(:hover)。
说明:transition:简写的过渡属性,用于在一个属性中设置四个过渡属性(不设置即为默认)
一个完整的简写transition示例:transition: all 1s linear 0.5s;效果等同于
transition-property: all;
transition-duration: 1s;
transition-timing-function: linear;
transition-delay: 0.5s;
transition-property:可用于规定应用过渡的 CSS 属性的名称。
transition-duration:定义过渡效果花费的时间,默认是 0,可任意调整。
transition-timing-function:规定过渡效果的时间曲线,默认是 “ease”。
transition-delay:规定过渡效果何时开始,默认是 0,可任意调整。
关于transition-timing-function,此属性允许指定切换一个过渡效果,以改变其持续时间的速度。
linear:规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
ease:规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
ease-in:规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
ease-out:规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
ease-in-out:规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
cubic-bezier(n,n,n,n):在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
:hover:当鼠标光标移动到该元素时,它逐渐改变它原有样式;如果换成:active则是元素被点击时,它逐渐改变它原有样式。
title:鼠标移到元素上时显示一段工具提示文本,可任意替换。
background-color与color:设定文本背景色和文本颜色。
<span>标签之间的为黑幕隐藏文本,<p>标签之间的为正常文本

部分浏览器存在不兼容的问题,会导致css未能正常显示或失效,这里推荐使用Firefox浏览器。
此功能仅可在HTML编辑区块和经典区块中以HTML语言来实现
使用 background-clip、 text-fill-color:
说明:
部分符号在前台文章中可能会被自动转换为中文符号,请用户注意所有符号皆是英文符号。
background: -webkit-linear-gradient(…) 为文本元素提供渐变背景,用户根据需要自选颜色,对颜色代码进行替换(第二种代码中的百分比也可自行调整)。
webkit-text-fill-color: transparent 使用透明颜色填充文本。
webkit-background-clip: text 用文本剪辑背景,用渐变背景作为颜色填充文本。
font-size:15pt 文字尺寸,可自行调整。
有两种主要的渐变类型,线性(linear)与放射性(radial),对代码中对应元素进行替换即可切换(第二种请勿改变此项)。
使用时在代码‘文本’处输入想要实现渐变色效果的文本。
可以搭配背景色共同使用。
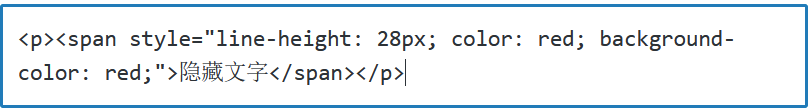
如果想对同行文本使用不同渐变色,请参考经典区块中对隐藏文字代码的说明。
常用字体属性:(font)
大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD
样式 {font-style: oblique;}(偏斜体) italic;(斜体) normal;(正常)
行高 {line-height: normal;}(正常) 单位:PX、PD、EM
粗细 {font-weight: bold;}(粗体) lighter;(细体) normal;(正常)
变体 {font-variant: small-caps;}(小型大写字母) normal;(正常)
大小写 {text-transform: capitalize;}(首字母大写) uppercase;(大写) lowercase;(小写) none;(无)
修饰 {text-decoration: underline;}(下划线) overline;(上划线) line-through;(删除线) blink;(闪烁)
用户可根据需要选择对应的属性输入进<span style=””>标签之中
轮播
用于循环浏览元素的幻灯片
说明:
carousel :创建轮播。
carousel-indicators: 为轮播添加指示器。它们是每张幻灯片底部的小点。表示轮播中有多少张幻灯片,以及当前正在查看哪张幻灯片。如果用户想增添底部按钮,请复制粘贴<button> type="button" data-bs-target="#demo" data-bs-slide-to=""></button>到同类代码下方,并在””中按顺序填入数字。
carousel-inner: 将图片添加到轮播。
carousel-item: 规定每张图片的内容,如果用户想增添图片,请复制粘贴<div class="carousel-item"><img src="图片链接" style="width:100%"></div>到同组代码下方
在”图片链接”处填入想要增添的图片URL
style=”width:100%”:规定图片的缩放比例。
carousel-control-prev: 向轮播添加一个向左(上一个)按钮,允许用户在幻灯片之间回退。
carousel-control-next :向轮播添加一个向右(下一个)按钮,允许用户在幻灯片之间前进。
carousel-control-prev-icon: 与 .carousel-control-prev 一起使用,创建“上一个”按钮。
carousel-control-next-icon :与 .carousel-control-next 一起使用,创建“下一个”按钮。
slide :从一个项目滑到下一个项目时添加 CSS 过渡和动画效果。如果用户不想要这种效果,请删除此类。
为图片添加文本:请在每个<div class="carousel-item"> 内<img>标签后添加<div class="carousel-caption"><p>文本</p></div>,在’文本’处添加想要显示在图片中的文本,关于常用字体属性请参考文本渐变色处。
示例图片中的文本代码:<div class="carousel-caption"><h3 style="color: pink;">安達としまむら10</h3></div>
注:
部分浏览器存在不兼容的问题,会导致css未能正常显示或失效,这里推荐使用Firefox浏览器。
部分符号在前台文章中可能会被自动转换为中文符号,请用户注意所有符号皆是英文符号。
此功能仅可在HTML编辑区块和经典区块中以HTML语言来实现。
关于区块插入器及部分区块的使用说明
段落


段落区块是将文本添加至编辑器时使用的默认区块类型,在此区块中用户可以输入文本以及部分标记语言,还可以通过段落工具栏对文本样式进行修改。
在这里笔者还会对段落区块工具栏(图1.2)进行介绍。
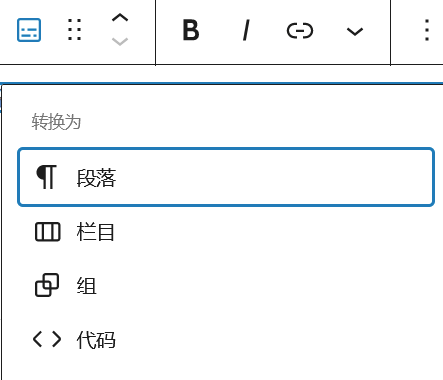
通过每个区块自带的特定区块控件,用户可以直接在编辑器中操作区块。段落区块的工具栏中提供以下选项。
更改区块类型或样式,点击图标来选择转化为其他区块。
拖动,拖动工具显示为6个点。鼠标长按抓住这个区域,用户可以将区块拖放到内容中的任何位置。每次单击箭头时,向上和向下移动箭头都会在内容中向上或向下移动一个区块。
上移/下移,点击来使区块进行一个单位区块的移动。
修改文字对齐方式,可选择文本左对齐、文本居中和文本右对齐三种模式。
粗体,使文字变粗,单击后本区块输入文本变为粗体,也可对选中文本使用,快捷键Ctrl+B。
斜体,使用方法同粗体,快捷键Ctrl+I。
链接,点击出现输入框,可输入关键词搜索本站文章并选择贴入,或者在文章中贴入链接。先选中文本再单击链接图标并贴入链接,就会使选中文本变为超链接。选择在新窗口打开则会在点击超链接时保持原网页不动,新建窗口打开链接,快捷键Ctrl+K。
更多
上标/下标,使输入或选中的文本比同一行中其他文字稍高/低,作为一种标志的符号,可对此文本使用粗体,斜体链接等。
内联代码,单击后在文本中输入代码文字使文本看起来像代码,并防止区块中的任何代码执行。,如<p><ruby>底下的文字<rt>头顶的注释</rt></ruby></p> 。
内联图片,在文本中插图片,如 ,可点击图片修改宽度。
,可点击图片修改宽度。
删除线,使文本中间出现删除线,使用方法同粗体等。
高亮,要为特定文本及文本背景设置颜色,请首先选择文本,然后点击区块工具栏中的向下箭头,再点击高亮选项。此时会弹出一个带有默认颜色选项的小窗口,还有一个白灰方块相间的框,点击该此框将打开颜色选择器,用户可以从中选择所需的具体颜色。
键盘输入,展现输入的文本并改变文本样式,如”示例”。
选项
隐藏更多设置,隐藏右侧设置栏。
复制,完整复制选中格式的文本,图片,样式等,在同一页面上创建具有相同内容的第二个区块。
创建副本,创建与选中区块完全相同的区块。
在当前区块前/后插入,选项可在当前区块之前或之后添加新区块。
移动至,点击后出现蓝色细长块,鼠标选择位置,回车使区块移动到所选位置。
作为HTML编辑,输入HTML语言选项可将区块切换为其 HTML 版,这样用户可以直接编辑 HTML。以 HTML 格式编辑时,此选项将更改为“可视化编辑”。
组合,使多个区块变成一个整体的组,共同进行操作。
移除区块,可从用户的页面/文章中移除区块。
注:其中大多数选项非常简单直观,只要注意是否需要先选择文本,然后再从工具栏选择相应选项即可。但其中的内嵌图像和文本颜色这两个选项在使用时需要的步骤更多。
标题


标题区块可以帮助用户设计页面结构,让访客更轻松地阅读文章的内容。
新版标题区块的外观有了改动,更便于文章的排版及内容划分(仅限二级标题)
编辑器会自动优化搜索引擎的布局,因考虑到页面标题为以及一级(H1)标签,因此后续标题区块会从二级(H2)开始,依此类推。标题区块的工具栏比段落区块多出一个修改标题级别的工具,因此用户可以根据工具栏或区块设置中的样式选择标题级别,其他工具与段落相同。
也可以使用Markdown来快捷编辑标签
通过在段落前输入‘#+空格’来实现
‘# ‘(一个#+空格就是一级标题,几个#代表几级标题,最多可分六级),如
这是一级标题
……
图片


图片尺寸
将图片添加到编辑器之后,用户可以在边栏区块调整图片大小并将图片对齐,以更好地匹配周围的内容,有一些便捷选项,用于将图片设置为原始大小的 100%、75%、50% 和 25%(请注意网页所支持的最大图片尺寸)。
图片区块设置包含以下选项:
- 选择图像的样式,可以设置为默认(图像会按您插入时的样式显示),或者圆角(如果图像原始为正方形,则图像以圆形显示;如果图像原始为矩形,则图像以胶囊形椭圆形显示。)
- 用于添加替代文本描述的文本字段,这对于可访问性和搜索引擎优化非常重要。
- 图片大小选项,如上所述。
- 替换按钮,用于将图片替换为其他图片。

使用图片区块在文章中插入图片。或者可以输入 /image 并按Enter键插入图片区块。
媒体选项面板将加载三个选项,即上传、媒体库和从 URL 插入。
- 上传允许用户从计算机中选择图片,并将其上传到站点。
- 媒体库可让用户从站点上的现有图片(媒体库)中进行选择。
- 从 URL 插入允许用户使用互联网上的图片。

图片区块工具栏上的图标,从左到右依次为(不包括拖动和上移/下移):
- 更改区块类型
- 修改对齐方式(左对齐、居中对齐或右对齐,如果主题支持,还提供“加宽”和“全宽”选项)
- 插入链接
(可通过链接设置为图片添加超链接。可以选择让访客点击该图片后打开选择的附件页面、原始媒体文件还是自定义 URL。
要链接到特定 URL,请在显示的文本框中输入希望图片链接到的 URL。点击该框旁边的向下箭头可以选择是否在新选项卡中打开该链接。
另外,如果希望将图片链接到站点上的页面或文章,请开始输入页面或文章的标题。然后,可以从结果中选择所需项,并将图片链接到该页面或文章。)
- 裁剪工具和其他图片编辑工具,从左向右,这些选项依次为:
缩放:用户可以将图片放大到 300%,通过点击和拖动来控制要放大的图片部分。
宽高比: 将图像裁剪为特定比例的宽与高。可用选项如下:
原始
实心方块
横向:16:10、16:9、4:3、3:2
纵向:10:16、9:16、3:4、2:3
旋转:将图片旋转 90°、180°、270° 或 360°。
应用:将更改应用于图像。
取消:退出图片编辑工具,放弃更改。
- 在图片上添加文本(点击此选项会将图片区块更改为封面区块)
- 双色调过滤器,双色调过滤器选项允许用户从区块工具栏中设置图像颜色。想象一下黑白照片,其实可以任何颜色组合进行变换,选择色条中的点或者点击下方的阴影和亮点来调整对应颜色。
- 将图像替换为其他图像
- 更多
- 选项
注:可直接拖动图片文件放进文章区块或特色图片中。
列表


MarkDown也可用于创建列表
无序列表:
*+空格或者-+空格
- 符号为星号
- 符号为减号
有序列表:
1+.+空格
- 即数字+英文句点+空格
列表区块使多端文字以列表形式组织内容,让文本变得更加简洁明了 , 从左向右,这些选项依次为(不包括拖动和上移/下移) :
- 更改区块样式
- 项目符号(无序)列表
- 编号(有序)列表
- 减少缩进量
- 增加缩进量
- 粗体
- 斜体
- 超链接
- 更多
- 选项
列表有两种样式,即无序(项目符号)和有序(编号)。
用户可以使用工具栏中的增加缩进量图标来增加列表的缩进量,或者使用空格与Backspace键来控制。
可以按 Enter键来添加下一行列表
可以选中段落并使用“转换”图标,将多个段落转换为列表
列表区块的边栏中对有序列表新增了调整起始值及列表编号的选项。
引用


默认
朴素
大
引用区块有助于突出显示一部分文本
在更改区块样式或类型中,我们来说一下样式,分为默认,朴素和大,效果如本段段首所示
引用区块工具栏包含更改区块样式或类型、对齐方式、粗体、斜体、更多和选项。
在引用区块中,若用户想修改引用文本的样式,请在工具栏中修改
除了区块工具栏中的选项外,引用区块一样支持边栏的特定选项,同段落区块一样的排版选项,以及HTML锚点和CSS
代码


在代码区块中,就像经典编辑器中采用的发表源代码功能一样,用户可以使用代码区块添加已设置好格式的代码,供其他人查看。
代码区块的工具栏和边栏无特殊选项或功能,不再赘述。
经典







经典区块看起来与经典编辑器一模一样,但采用区块形式。
每个区块都有其专用区块控件,让用户可以直接在编辑器中操作区块。经典区块可以将文本编辑为 HTML、副本,或者转换为区块,需要了解的是,经典区块不在边栏中提供任何其他选项。
在经典区块工具栏,除之前讲解过的部分,在此对剩下的工具进行说明。
插入”More“标签,可以用来控制文章摘要内容的显示的。在以单篇文章(阅读全文)显示所有文章的内容,在以非单篇文章(分类、标签、文章列表等)显示的为more标签以上(摘要)的内容,读者点击文章标题等进入才进入到全文的阅读 。此标签前的内容将显示在文章归档页的摘要中,在文章中无法观看。这样也能对文章列表样式的控制,显得文章列表等更加整洁美观。(不过在本站没什么用,读者可以忽视此段文字)
分页符,在插入分页符处使文章分页,效果如图,注意此工具会使跨页的锚点失效。
添加媒体,如图1.3,用户可根据需要插入媒体文件。
水平线,一般是用于段落与段落之间分隔的作用,使文章更加清晰,文字编排更加整齐。效果如图1.4。
粘贴为文本,对经典区块中所复制的文本保留格式完整粘贴,单击此选项则只粘贴文本本身,去除格式。
清除格式,清除区块中文本的格式。
特殊字符,在字符表中选择所需字符并插入文本。
键盘快捷键,查看编辑器中可用的键盘快捷键(部分快捷键只能在经典区块使用)
如果想在经典区块修改文字背景色,可以使用可重用区块里的“隐藏文字”,在代码中输入对应参数及文本,然后在工具栏选项中把经典区块作为Html编辑,把代码复制粘贴进其中
如果想对同段文本使用不同背景色,可将‘隐藏文本’代码复制粘贴至</span>之后,只保留首尾的<p></p>标签
效果示例:
隐藏文字
隐藏文字隐藏文字
预格式


预格式区块类似于段落区块、诗篇区块和代码区块。这是它们之间的一种交叉,但它也简化了它们。它显示用户键入的文本,但不会更改格式,而是保留它。这包括所有空格和换行符。它以等宽字体显示。
预格式区块工具栏在包含大多数标准工具的同时,支持此区块转换为其他几个区块,包括段落区块、组区块、栏目区块和代码区块。突出显示选项会显示用户的内容的外观预览。
预格式区块的边栏无特殊选项或功能,不再赘述。
引文


在使用引文区块时,只需输入希望它在显示添加引用的位置显示的文本。在此下方是另一行标记为添加引述的文本,将在其中添加要引用的人的姓名,对于引文,它是文章的作者。引述对于引文是可选的。
引文显示在一灰色矩形框内,并在其上加上引号。默认设置以大字体显示引文,而引文则以常规粗细的较小字体显示,在工具栏中可选择对齐方式与可转换区块。
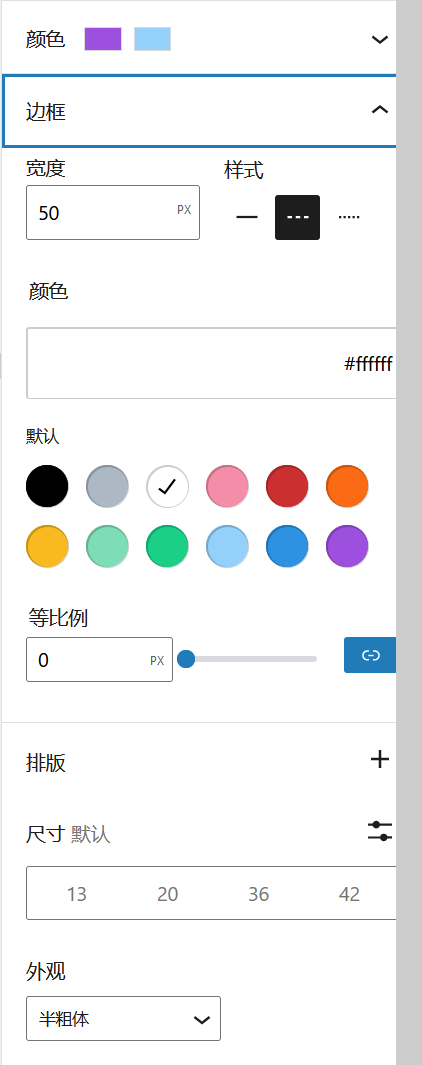
侧边栏设置包括颜色,边框,排版及高级。
本次更新对引文区块改动较大,用户除可自定义引文区块的颜色外,还可以修改边框的样式,颜色及等比例,当等比例为0时为矩形。
少女祈祷中…
表格




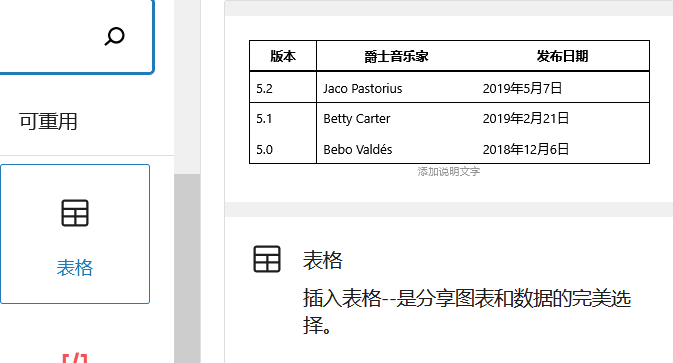
通过表格区块在文章中轻松创建表格。
首先根据所需表格样式输入参数(栏目为竖排,行为横排),之后点击创建表格即会自动生成表格。
在表格区块工具栏中,用户可以把表格区块切换为组区块,修改表格对齐方式,修改每一列表格中的文字对齐方式以及插入/删除行列等。
在表格区块的工具栏和边栏中,可以修改表格的对齐方式,样式及颜色默认情况下,有两种可用表格样式:普通和条纹,背景色在条纹表格中只改变浅色行。
“普通”样式表格背景色单一,并且单元格带有边框。“条纹”样式表格行的背景色交替显示。
表格的最终外观可能因主题而异。
边栏中表格设置可将表格单元格设置为固定宽度,这意味着表格不会根据表格内容调整列的宽度,而是所有列的宽度都相同。
页眉章节和页脚章节添加后效果如图1.7所示
诗篇

诗篇区块适用于在站点上写诗。(废话)
本区块工具栏和边栏无特殊选项或功能,不再赘述。
注:没什么用的选项,不用看了
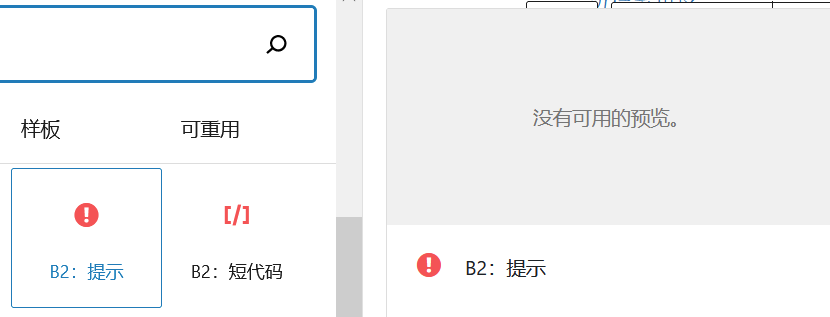
B2:提示


B2:提示区块,本质由一组段代码组成。
创建区块后如图1.8所示,不同提示对应不同颜色,可在颜色框内输入文本。
本区块工具栏包含大多数标准工具,边栏无特殊选项或功能,不再赘述。
注:修改文本样式会导致文本两边出现代码文字。
B2:短代码




B2:短代码区块,通常,短代码使用方括号标签 [] 来定义它们的使用方式。每个短代码在站点中执行特定功能。它可以像格式化内容一样简单,也可以像定义整个网站的结构一样复杂。短代码消除了对复杂脚本的需要。即使用户几乎没有编程技能,也可以在它们的帮助下轻松添加动态内容,简单的说,短代码就是快捷方式。
而 Gutenberg 降低了短代码的可取性。用户现在可以直接从编辑器界面添加区块,而不用处理简码标记,无论它多么简单。
如果想添加短代码,Gutenberg甚至带有专用块来添加短代码。区块是新的简码。
短代码区块的区块工具栏或编辑器边栏无特殊功能
接下来对六种短代码的效果进行说明
展开开始【collapse title="点击展开 更多内容"】与展开结束【/collapse】是一组短代码,同时出现才能发挥作用,对代码间的内容进行收缩,点击按钮即可展开隐藏内容。
隐藏开始【content_hide】与隐藏结束【/content_hide】
插入卡片【b2_insert_post id="请输入本站网址或文章ID",把”“之间的文本删去并输入本站网址或文章id(文章链接末尾处的数字,)在文章中插入本站某篇文字,效果如上段的参考文章】
插入下载【b2_file link="连接" name="资源名称" pass="提取码" code="解压码"】,使用方法同上,连接为用户想要分析的资源链接(通常是网盘),假如资源名称为‘示例’,提取码为’Yuri‘,解压码为’yurifans‘,把对应的文本填入短代码之中,效果如图1.9,可搭配隐藏短代码使用。
插入视频【b2player src="视频地址" poster="封面地址"】
如:【advanced_iframe】链接【/advanced_iframe】
插入邀请码:区块里已有说明,不再赘述
注:由于标签冲突或互操作性问题,短代码可能会破坏HTML。
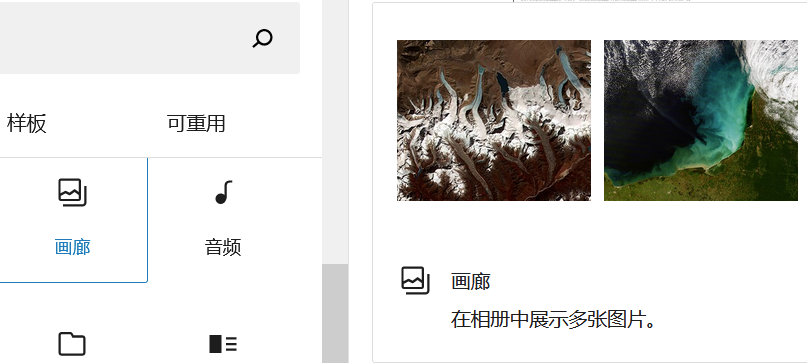
画廊



使用画廊区块可同时显示多张照片。在画廊区块中,每张图片具有单独的图片区块,并以用户选择的方式进行排列。
关于上传图片可以参考图片区块的说明。
画廊区块的工具栏中除部分标准工具外,还支持选择对齐方式
- 点击图片之间的空白区域。
- 使用列表视图选择图库区块。
画廊区块的边栏具有以下功能:
栏目
用户可以选择 1 个栏目至 8 栏目。所选栏目不能超过图片数,因此如果添加 4 张图片,那么用户最多可选择 4 栏。如果添加更多图片,则栏目可随之增加,最多增加至 8。
用户的图片将根据选择的栏目数量自动排列,形成最佳配置。可以尝试更改栏目数量,了解一下自己最喜欢的样式。
裁剪图片
用户可以选择是否要裁剪图库图片。如果用户的图片在大小和形状上不一致,那么该选项很实用。
如果画廊中的图片大小不一,裁剪图片后,图片将具有更统一的外观。如果用户不希望裁剪图片,但仍然希望图片显示相同的大小,请确保上传的图片文件已经具有相同的大小。
链接至
附件页面:如果使用此选项,则读者点击用户的图片之后,会转到站点的附件页面。这是关于图片的信息页面,其中包括图片、标题、图片描述和评论字段。
媒体文件:使用该选项时,站点会以全屏轮播的方式加载图片,因此用户每次可浏览一张图片。
无(默认):如果使用该选项,不会链接到任何内容,点击图片会转到查看大图模式。
此功能可以跳过不看,需要管理员权限。
对画廊中的图片重新排序
图片按照用户最初选择它们的顺序添加到画廊中,再媒体库编辑相册时可通过拖动来调整图片顺序,也可以在创建画廊后对图库图片进行重新排序。要执行这一操作,请点击任意画廊图片,并使用向左/向右箭头对图片进行重新排序。
将图片添加到图库后,用户可以点击该图片,然后点击添加说明区域,为每个图片添加说明。
新增:现在画廊里可以对每张图片单独自定义样式和添加链接了,使用在图片区块中处理图片的相同方式处理画廊区块中的每张图片。
音频

使用音频区块在用户的页面或文章中显示一段音乐、播客或其他声音文件。以下是此区块的示例
音频区块的工具栏中提供以下选项:
- 更改区块类型。
- 拖动区块。
- 上下移动区块。
- 修改对齐方式
- 替换文件
- 选项
添加音频区块时,有三个选项供您选择:
- 上传:添加计算机中的新音频文件
- 媒体库:选择已经上传到站点的文件
- 从 URL 插入:在线添加来自其他源的音频文件。
选择音频文件后,可以在播放器下方添加可选的文本说明。
音频区块的边栏:
自动播放与循环播放
启用自动播放后,当有人访问页面时,音频会自动播放。
请注意,许多浏览器会在访问页面时自动阻止音频播放,因为许多互联网用户认为这很令人厌烦。可以考虑让读者决定是否播放音乐。
启用循环播放后,音频文件将在播放结束后重复播放。
预加载
可以通过此选项选择加载页面或文章时下载的音频文件大小。预加载并自动下载整个文件降低页面加载速度。
浏览器默认 – 预加载由读者使用的浏览器(Chrome、Firefox、Safari 等)所决定。
无 – 系统不会自动下载音频文件的任何内容。仅当读者点击“播放”按钮时,系统才会下载音频文件。这种设置下页面加载速度最快。
元数据 – 系统只会自动下载音频文件的基本信息。与“无”选项类似,仅当读者点击“播放”按钮后,系统才会开始下载音频文件。因为系统只下载文本,所以使用该设置时页面加载速度也很快。从根本上讲,“无”和“元数据”之间没有太大区别。(本段废话,建议跳过)
自动 – 不管读者是否点击“播放”按钮,系统都会下载整个视频。该设置对页面或文章的加载速度影响最大,尤其是加载较大的视频文件时。
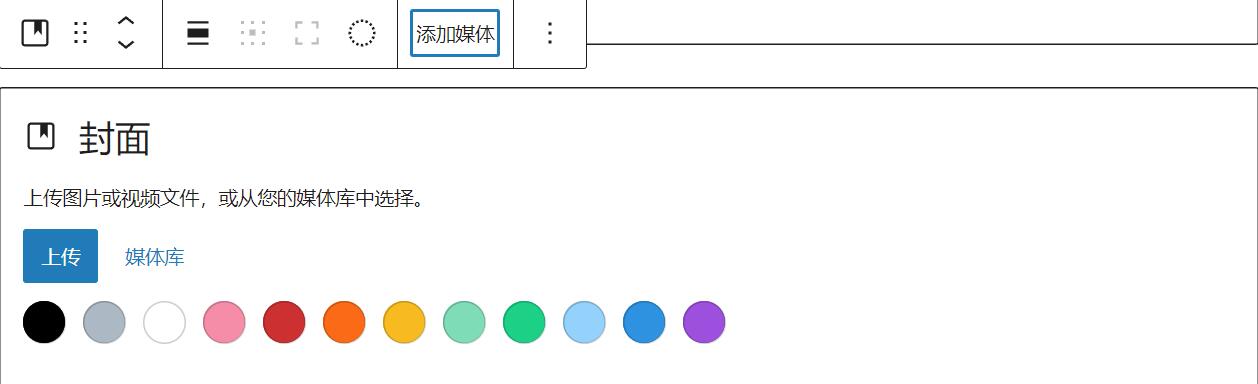
封面


封面区块为用户的文章起到美化作用
创建区块后,用户将获得两个选项,使用图片或者纯色作为封面底图。
选好封面图片之后,用户可以在上面添加标题。例如,用户可以使用此选项为文章或页面的新部分添加标题。还可以添加其他区块以充实内容。
绝大部分区块都支持在此区块内使用,通过每个区块附带的独有工具栏图标和区块特定的用户控件,用户可以在封面区块中直接操作区块,这些区块的使用方法不会产生变化。
封面区块的工具栏
对齐,像许多其他区块一样,用户可以选择封面区块的对齐位置,使用左对齐或右对齐时,可以在封面区块旁边放置另一个区块。在内部内容较少的封面区块中,对齐更明显。
更改内容位置,具有9个位置的矩阵控件,用户可以从中选择。根据需要调整文本和其他内容在图片上的位置。选择位置后,封面区块的内部内容将移动到该位置。需要注意的是,如果封面区块已满,某些内容看起来不会改变位置。内部容器的宽度设置为auto,这意味着内部容器中的内容可能已经占用了所有可用空间。
全高,展示图片完整高度,不推荐使用
应用双色过滤器,参考图片区块的说明。
替换与选项不再赘述。
下面对封面区块边栏进行说明:
固定背景是指封面图片会随文章一起滚动。关闭此选项之后,图片会嵌入适当位置,因此不会滚动。
重复背景会使图片在水平垂直方向上都平铺,通常搭配尺寸根据一起使用,也可搭配固定背景一起使用,但不推荐这样做。
焦点选择器,如果关闭了固定背景选项,用户将看到焦点选择器。该工具可让用户标识并突出显示照片中的主要兴趣点。点击选择器将其拖动到所需位置,或使用下面的水平和垂直位置百分比手动进行设置。
尺寸,设置封面图片的最小高度(以像素为单位),以确保无论用户使用多大尺寸的屏幕观看页面,页面高度都至少显示为设置的高度,如果设置像素较高,推荐搭配重复背景一起使用。
覆盖,使用叠加颜色选项,用户可以为封面图片添加颜色叠加层。默认情况下,颜色是灰色的透明叠加层,但借助叠加颜色选项,可以将该颜色切换为所选的任何其他颜色。
不透明度,借助此滑块,用户可以设置封面图片叠加层的不透明度。将滑块向右移动至 100 会使叠加层变得更暗、更不透明,而将其向左移动至 0 会使叠加层更亮、更加透明。移动到 100 时,叠加层完全不透明,完全遮住了封面图片。移动到 0 时,叠加层完全消失,只能看到图片,如果要为封面图片添加标题,这里建议叠加层多少要有些不透明,这样标题才更显眼。(大段废话,跳过吧)
文件

通过文件区块在网站上添加文档文件及下载功能。
在此仅对文件区块工具栏中的替换与复制URL进行说明,其他工具不再赘述。
替换,替换之前所选择的文件,可以上传设备中的文件,也可以选择媒体库中的文件。
复制URL,复制文件的超链接。文件名称默认黑色,附带超链接,与文本混杂在一起并不容易分辨,建议用户对此文本调整格式。
文件区块边
链接至,可以选择直接链接至媒体文件或单独的附件页面。如果不希望读者离开原始页面,则可以在新页面中启用这两个选项,读者的浏览器将会新建窗口打开 媒体文件或附件页面。
显示下载按钮,可以通过选项面板切换显示或隐藏该按钮,隐藏该按钮后,文件名称将之显示实际站点的超链接。。
注:使用此区块建议不要上传太大的文件。
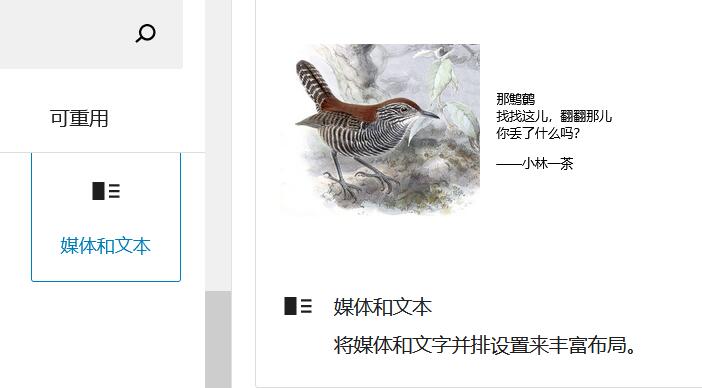
媒体和文本


利用媒体和文本区块,用户可以将图片或视频与文本并排放置。
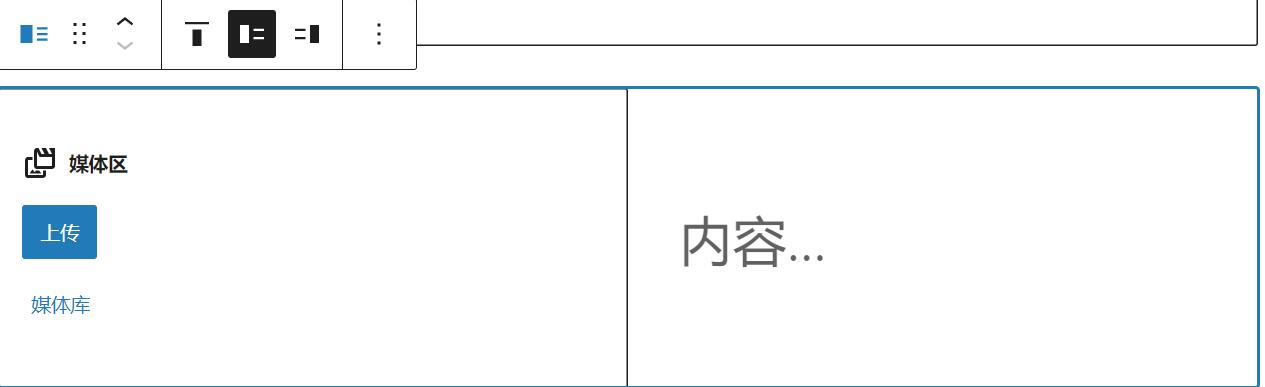
初始区块分为媒体区和内容区
要将图片或视频添加到媒体区中,用户可以使用系统提供的选项从设备中上传文件或从现有媒体库中选择。
要添加到内容区中,只需在文本框中输入文本即可。用户将获得与常规段落区块相同的文本编辑选项,也可以根据需要转化为其他文本。
在工具栏中还可以选择左侧显示媒体,右侧显示文本,或者右侧显示媒体,左侧显示文本,以及文本的对齐方式。
媒体和文本边栏:
在移动设备上堆叠显示 ,这对在较小屏幕上查看文章的读者非常有用,如果区块中的媒体和文本在移动设备上并排显示,那么它们可能太小而无法在移动设备上查看。通过启用在移动设备上堆叠显示,左侧内容将在右侧内容的顶部显示。这为移动设备访客提供了更好的体验。
裁剪图片以填满整个栏位(当媒体区为图片时),与画廊中的裁剪图片功能相似,使图片与文本对齐。
媒体宽度,调整媒体文件显示的宽度,最低为15,最高为85.
视频

通过视频区块将视频上传和嵌入到文章或页面。
将视频嵌入页面后,根据需要添加可选说明。
与图片区块一样,用户可以选择对齐方式将视频区块与下面的段落进行内对齐。
如果有音轨文件可以在工具栏中选择此工具并插入。
视频区块边栏:
视频设置
静音,视频播放时默认静音。
回放控制,让读者可以控制视频播放进度。
内联播放,视频在文章直接进行播放,不会弹出新的播放窗口的方式。
预加载,参考音频区块,不再赘述。
按钮

使用按钮区块提示读者使用按钮样式的链接进行操作。用户可以将按钮链接到站点上的其他页面或外部页面,这对将读者注意力转移到用户希望读者做的重要事项上非常有用。
此区块具有两个级别:
- 整个按钮区块包含所有按钮。这称之为主区块。
- 主按钮区块中包含的单个按钮区块。
主区块工具栏可以拖动区块手柄,更改区块位置以及更改按钮对齐方式。
项目间距,自动在区块中的多个按钮间添加等距空间。
主区块边栏
主区块边栏可以选择多个按钮的排列方式,分水平与垂直两种。
单个按钮区块边栏
样式,在“样式”选项中,用户可以为按钮设置填充颜色(填充)或设置实线边框(轮廓)。
排版,排版设置中提供了一些选项,用于控制按钮上显示的文本大小。
等比例,可以通过边框半径选项为按钮选择更圆的外观,此选项设置为 0 表示按钮为矩形。
颜色,可以为按钮选择文本颜色和背景颜色,背景颜色分为纯色和渐变色,可以通过控制点来精确选择所需的颜色变化。类型分为线性与径向,在先行中可通过拖动控制器中的小点来变换颜色分布。选择能使按钮突出显示的颜色,并确保找到合适的对比度,提高可读性。新编辑器中内置了无障碍参数,会在文本可能存在对有阅读障碍的读者难以辨认的元素时提醒用户。
宽度设置,可以百分比形式定义每个按钮的宽度。
链接rel,用于控制按钮链接的rel属性,添加nofollow等。
关于rel属性:
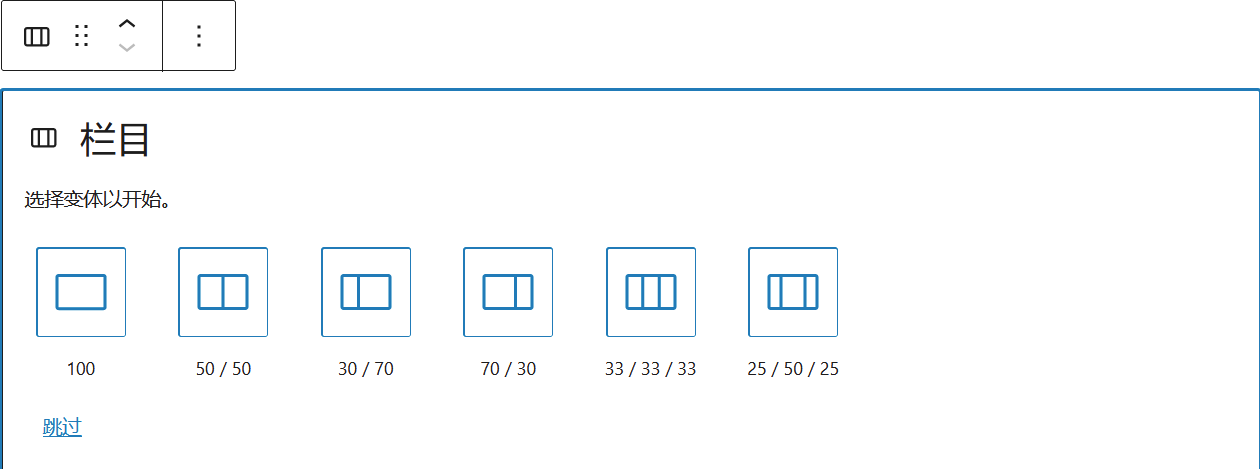
栏目


借助栏目区块,用户最多可以在六个栏目中插入文本、媒体文件和其他类型的内容。逐一使用时,栏目会呈现网格效果。
在初始的栏目区块中,点击跳过,可以在边栏自定义栏目区块的文字颜色,背景色,栏目数量,也可在创建样式区块后,点击框外介于框与边栏之间的区域,进行此操作。
确定栏目数之后,用户需要为每个栏目添加内容。栏目区块的神奇之处在于可以在每个栏目中添加其他区块(包括栏目区块)。
例如,用户可以使用栏目区块打造结构,然后添加图片区块、标题区块和段落区块,来创建服务网格。或者可以结合使用栏目区块和封面图片区块,为文章打造特色页面,美化文章排版等。在本文章中笔者就大量使用了3:7的栏目区块。请用户善用此区块来编写文章吧!
在边栏中还可以对单个栏目修改宽度,以此来调整各栏目的比例。
组

组区块是将其他块分组在一起的区块。将其视为一个主区块,可以在其中容纳多个次区块。
插入组区块后,将显示一个区块插入器图标,允许用户在该组区块内添加新的区块。在区组块内添加块后,组区块本身不再显示。如果需要再次选择组区块来访问其设置,可以使用编辑器顶部的列表视图,也可以选中组内的单个区块,在工具栏中选定组区块。
组区块有很多用途。一个常见的用途是将一组区块合在一起并添加背景颜色以在视觉上区分它们。当然,预先对建立的组区块设置你背景色也是可行的。(需选中组区块后在边栏操作)。
对现有块进行分组,按住“shift”键并单击每个块来选择多个块(它们需要彼此相邻)。将出现区块工具栏。单击第一个图标以显示更多选项,然后选择组。
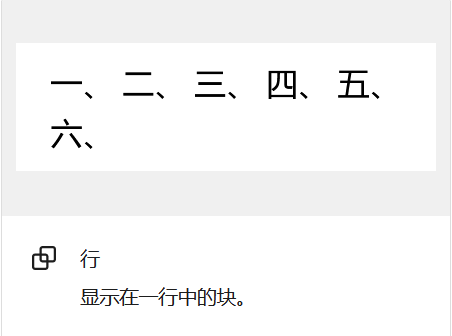
行

行区块是本次更新中的新增区块,使用此区块在一行中可以插入多个区块(类似于栏目区块,但不需要提前分区)。
在工具栏即边栏中可以切换对齐方式,选择允许换行到多行时,行区块内的区块即往下自动排版,关闭时会把行内区块全部排列到一行中。
更多

关于更多区块请参考经典区块中关于“More”标签的说明
分页符

关于分页符区块请参考经典区块中关于分页符的说明
分隔符


如果想使用线分隔两个区块的内容,则分隔符区块相对简便的选择。
分隔符区块的工具栏相当简单,在此只讲解样式功能。
样式,用户可以从以下三种分隔符样式中任选其一:默认、宽线(占据完整内容宽度)和点线。效果分别如图1.10所示,用户还可以根据需要调整分隔符的颜色,以此来匹配文章排版和颜色过渡。
空格

空格区块可用于扩大两个区块之间的空间,或者填补组区块之中,为用户编写的文章提供美化排版的功能等。
空格区块没有太多功能,在边栏中可以调整要添加的空间的高度(以像素为单位),方法是:直接输入数字或者点击向上或向下箭头让高度相应地变大或变小,宽度不可调整(可以利用栏目区块解决此问题)。
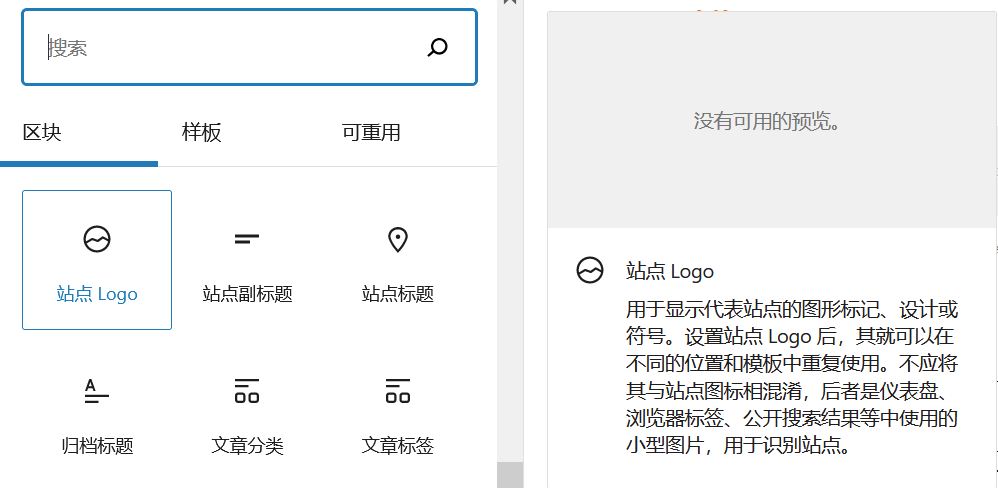
站点Logo

站点Logo区块本身已有详细说明,不再赘述
注:暂时没什么用的区块
站点副标题

站点副标题区块同上
站点标题

站点标题区块,添加一个文本为Yurifans的超链接,跳转目标为本站首页,即https://yuri.website/,可以修改文本的标题等级或转化为段落区块,在边栏中可选择颜色
归档标题

归档标题区块,目前没什么用。
文章分类

文章分类区块,以超链接形式显示文章的分类文本,点击会跳转到同类文章的分类页面,文本默认颜色为黑色。
文章标签

文章标签区块, 以超链接形式显示文章的标签,点击会跳转到同类标签的分类页面,文本默认颜色为黑色。(和上面的差不多)
简码

关于简码区块的应用请参考B2:短代码区块
归档

归档区块,对普通用户没用,不用看了。
日历

日历区块同上。
分类

分类区块会按类型整理本站之前发布的文章。
分类区块的边栏,通过“分类设置”,用户可以选择是否以下拉菜单形式(而非默认的带项目符号的列表)显示分类列表,或者选择显示层级和/或文章数目。
显示为下拉菜单 — 选择此选项可在下拉菜单(而非列表)中显示分类。如果用户想要节约空间或者有许多分类,此选项会非常有用。
显示层级关系 — 本站有主分类和次分类(主要分类中的子分类),用户可以选择显示层级(以缩进或者无序列表的方式)或者使列表保持“扁平”状态,无需说明主要分类中的子分类。可以使用列表和下拉菜单两种形式显示分类层级。
显示文章数量目— 选择此选项后,特定分类的已发布文章总数将显示在链接旁边。可以使用列表和下拉菜单两种形式显示文章数目。
自定义HTML


自定义HTML区块。
超文本标记语言 (HTML) 是一种用于描述网页语义内容的语言。我们可以通过自定义 HTML 区块来添加 HTML。借助该区块,用户可以通过插入代码来微调内容。
想要学习HTML标签?
添加区块后,用户可以添加代码并直接使用预览查看该代码的效果。此外,还可以使用所有标准区块选项。
最新评论

最新评论区块会显示读者在Yurifans上撰写的最新评论。
最新评论区块的区块工具栏提供对齐选项。
边栏中可以选择是否显示头像、日期和/或摘录。系统默认显示这些内容。还可以选择要在区块内显示的评论数量(1-100)。
最新文章

最新文章区块显示在Yurifans上发布的最新文章。
本区块工具栏支持以下工具
- 对齐方式
- 列表视图(默认)
- 网格视图
最新文章区块边栏功能较多,可选择是否显示文章内容(分摘要和整个文章,摘要显示字数为10-100),作者名,文章日期,文章特色图片(可以选择或自定义图片尺寸及对齐方式,如果打开加入指向特色图片的链接这一选项,则可以跳过点击特色图片跳转至文章)。
通过排序设置,用户可以选择文章的排序方式,有以下几种选项:
- 最新到最旧(默认)
- 最旧到最新
- 按字母顺序 A 到 Z
- 按字母顺序 Z 到 A
还可以选择按特定类别或子类别显示文章。也可以指定要显示的文章的数量。
页面列表
RSS

RSS区块,在不打开网站内容页面的情况下阅读支持RSS输出的网站内容。功能不稳定,目前似乎只支持本站的链接,待测试。
社交图标

社交图标区块允许用户将社交媒体图标添加到任何页面或文章,并将读者定向到能访问的任意网站。
本区块工具栏中支持用户修改项目对齐方式,更改项目对齐及图标大小,可添加多个及重复图标,如果没有需要的图标,会有一个通用链接按钮取而代之。
将图标连接至目标链接,请点击图标一次,这时将出现一个方框,用户可以在此输入地址。
在社交图标区块边栏中,可以为图标选择三种不同的样式:
- 默认
- 仅Logo
- 药丸形状
选择在新窗口打开则会在点击超链接时保持原网页不动,新建窗口打开链接。
用户还可以自定义图标即图标背景的颜色。
搜索

搜索区块相当于本站的搜索框,可用于搜索Yurifans的全部内容。
搜索区块的工具栏支持用户修改区块对齐方式,切换搜索标签(隐藏/显示搜索框上的文字),更改按钮位置,选择按钮样式(不选择无按钮时)。
边栏中可自定义修改搜索区块的宽度。
标签云

标签云区块中展现Yurifans里使用较多的各类TAG,用户可以在工具栏中选择对齐方式,在边栏中选择需要的分类法以及决定是否显示相关文张数目。
Advanced iframe

此区块暂不可用。
主题分类的区块在本次更新中也增添了不少区块和改动,但因为贡献者基本用不到,不再说明
嵌入

借助嵌入区块将其他在线服务中的内容插入用户的文章中。
要嵌入其他站点的内容,首先获取此类内容的 URL(即链接)。然后用户可以:
- 另起一行,在空白段落区块中粘贴 URL,它会自动转换为适当的嵌入。
- 在嵌入区块的文本框中粘贴 URL。
样板区块

通过样板区块,用户可以在文章中插入多种范例样板的栏目,画廊,文本等。之后可以选择根据自己的需要修改背景色,排版,样式以及更改内容等。
本次更新中新增了特色分类及更多样式的样板。
可重用区块

可重用区块允许管理员保存一个或一组区块,以供用户之后在站点的任何文章或页面中使用。如果用户经常将相同的内容添加到同一区块或一组区块中,则可重用区块将节省大量时间。
注:用户在插入可重用区块后,一定要选择转换为常规区块!
注:用户在插入可重用区块后,一定要选择转换为常规区块!
注:用户在插入可重用区块后,一定要选择转换为常规区块!
在引入可重用区块后并转换常规区块后,如果还是无法发布就先保存,退出编辑器页面再重进。
边栏选项

在边栏选项中,选择合适的选项可以帮助用户创造出适合自己的编辑模式。
顶部工具栏,把区块工具栏都固定在编辑器顶部的下方。
探照灯模式,对正在编辑区块以外的所以区块淡化,使用户更容易集中注意力于正在编辑的区块中。
全屏模式,默认打开,关闭后显示后台的边框及部分栏目。
可视化编辑器与代码编辑器相对,在代码编辑器中,用户将以代码的形式查看并编写文章。
区块管理器,选择区块管理器中出现的区块。
管理可重用区块,贡献者无法使用此功能。
键盘快捷键,显示编辑器的快捷键使用说明
欢迎指南,再现初次使用编辑器使的指南。
复制所有内容,完整复制本文章全部内容,可粘贴至其他文章。
帮助,查看Wordpress文档。
偏好设置,用户可以根据自己的偏好来设置编辑器的常规,外观,区块,面板。
键盘快捷键
- 显示这些键盘快捷键。Shift+Alt+H
全局快捷键
- 在可视化编辑器和代码编辑器间切换。Ctrl+Shift+Alt+M
- 切换全屏模式Ctrl+Shift+Alt+F
- 打开区块列表视图。Shift+Alt+O
- 显示或隐藏设置边栏。Ctrl+Shift+,
- 导航至编辑器的下一个功能区域。Ctrl+` Shift+Alt+N
- 导航至编辑器的上一个功能区域。Ctrl+Shift+` Shift+Alt+P
- 导航至最近的工具栏。Alt+F10
- 保存您的更改。Ctrl+S
- 撤销您的上一个更改。Ctrl+Z
- 重做您撤销的操作。Ctrl+Shift+Z
选定快捷键
- 在打字时全选文字,再按一次来选择所有的区块。Ctrl+A
- 清除选择。escape
区块快捷键
- 复制选定的区块。Ctrl+Shift+D
- 移除选定的区块。Shift+Alt+Z
- 在选定的区块前插入一个新的区块。Ctrl+Alt+T
- 在选定的区块后插入一个新的区块。Ctrl+Alt+Y
- 移除多个选定的区块。delbackspace
- 将所选区块上移。Ctrl+Shift+Alt+T
- 向下移动所选区块。Ctrl+Shift+Alt+Y
- 在添加新段落后修改区块类型。/
文字内容格式化
- 将选定的文字加粗。Ctrl+B
- 将选定的文字设为斜体。Ctrl+I
- 将选定的文字转换为链接。Ctrl+K
- 移除链接。Ctrl+Shift+K
- 给选定的文字加下划线。Ctrl+U
恭喜你看完了本文章的全部内容,辛苦啦。
由于自身原因,编写过程中的错误难以避免,在之后本文章也会持续修改和增添内容,衷心希望此文章可以为阅读过的用户在编写文章中提供帮助。
那么,